Die User Experience (UX) bestimmt darüber, ob eine Website erfolgreich ist oder nicht. Eine gute UX sorgt dafür, dass Besucher sich wohlfühlen, länger bleiben und am Ende genau das tun, was du dir wünschst – sei es ein Kauf, eine Anfrage oder ein Abo. Aber wie genau beeinflusst UX den Erfolg und wie kannst du sie verbessern?
Was ist User Experience (UX)?
UX bedeutet im Grunde: Wie fühlt es sich an, deine Website zu nutzen? Von der einfachen Navigation über das ansprechende Design bis hin zur schnellen Ladezeit – all das gehört zur User Experience. Ziel ist es, die Nutzung so angenehm und intuitiv wie möglich zu machen.
Warum ist UX so wichtig für deine Website?
- Der erste Eindruck zählt
Deine Website ist oft der erste Berührungspunkt mit potenziellen Kunden. Wenn sie unübersichtlich ist oder zu lange lädt, sind die meisten Nutzer schnell wieder weg. Eine positive UX schafft Vertrauen und sorgt dafür, dass die Leute bleiben. - Mehr Conversions / Weniger Absprünge
Wenn deine Website leicht zu bedienen ist und die wichtigen Infos sofort gefunden werden, steigt die Wahrscheinlichkeit, dass Nutzer das tun, was du möchtest – z. B. einen Kauf abschließen oder eine Anfrage stellen. Mit einer durchdachten User Experience hältst du die Leute länger auf deiner Seite und sorgst für mehr Interaktionen. - Besseres Ranking bei Google
Google liebt Websites, die Nutzer lieben. Wenn deine Seite gut funktioniert, schnell lädt und eine geringe Absprungrate hat, wird das auch von Suchmaschinen belohnt – mit besseren Platzierungen.
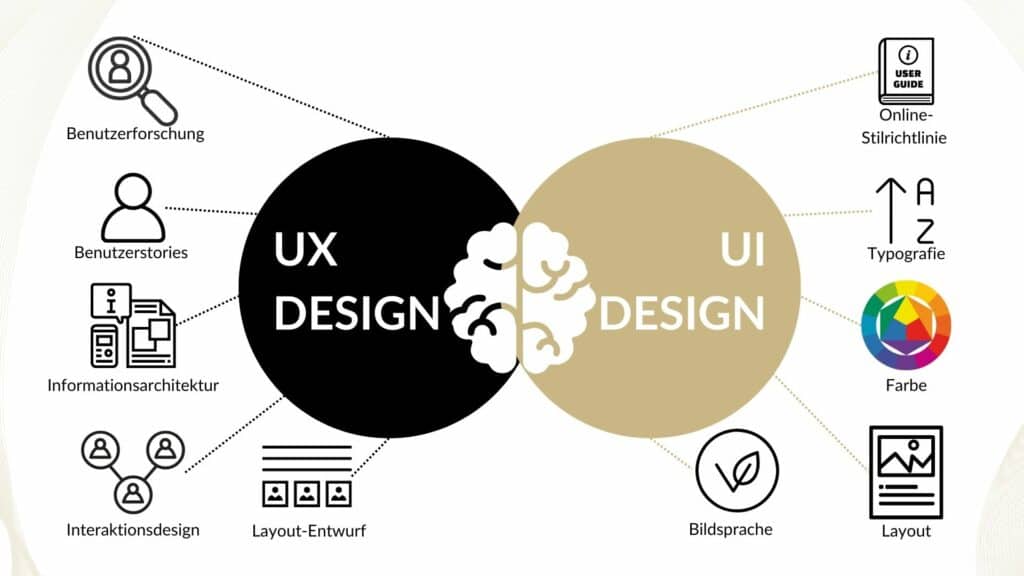
Der Unterschied zwischen UX-Design und UI-Design

UX-Design (User Experience Design) und UI-Design (User Interface Design) werden oft verwechselt, sind aber zwei unterschiedliche Disziplinen, die Hand in Hand gehen. UX-Design konzentriert sich auf das Gesamterlebnis des Nutzers – wie intuitiv, effizient und angenehm die Interaktion mit einer Website oder App ist. Es umfasst Aspekte wie Nutzerforschung, Informationsarchitektur und Prototypenentwicklung, um sicherzustellen, dass die Bedürfnisse der Zielgruppe erfüllt werden. UI-Design hingegen beschäftigt sich mit dem visuellen Erscheinungsbild und der Bedienbarkeit der Benutzeroberfläche. Hier stehen Farben, Typografie, Icons und Layouts im Fokus, die für eine ansprechende und leicht verständliche Gestaltung sorgen. Während UX-Design sicherstellt, dass ein Produkt funktioniert, sorgt UI-Design dafür, dass es auch gut aussieht.
Wie du die UX deiner Website verbessern kannst
Ein aufgeräumtes, modernes Design macht einen riesigen Unterschied. Sorge für klare Strukturen, ein harmonisches Farbschema und leserliche Schriftarten. Besucher sollten mit wenigen Klicks das finden, was sie suchen. Verwende klare Menüpunkte und platziere wichtige Informationen wie Kontaktmöglichkeiten oder Call-to-Action-Buttons gut sichtbar.
Research vor dem Design-Prozess
Erstelle User-Personas, die deine Zielgruppe widerspiegeln und überlege dir das Nutzerverhalten jeder einzelnen. Welche Inhalte wollen deine Kunden oder Geschäftspartner möglichst schnell finden? Wie hebst du diese besonders hervor, um es ihnen einfacher zu machen? Wie musst du Informationen strukturieren, damit sie gut verständlich und gut auffindbar sind? Danach kannst du erste Entwürfe für Informationsstruktur und Layout machen.

Prototypen
Mit Tools wie Sketch oder Figma können Click-Dummies erstellt werden, welche du verschiedenen Menschen zum Testen geben kannst, um Feedback für die Optimierung einzuholen. Wenn deine Website eine breite Zielgruppe ansprechen soll, bedenke auch verschiedene Altersgruppen und deren Nutzerverhalten einzubinden. So kannst du direkt testen, ob deine Struktur auch für deine Zielgruppe Sinn ergibt oder ob du noch optimieren musst.
Mobile Optimierung ist Pflicht
Da die meisten Menschen mit dem Smartphone surfen, muss deine Website auch dort gut funktionieren und schnell laden. Teste deine Website auf verschiedenen Geräten – ein Design, das auf dem Handy chaotisch oder überladen aussieht, schreckt sofort ab.
Regelmäßig testen
Frag dich immer wieder: „Ist meine Website wirklich benutzerfreundlich?“ Bitte Freunde oder Kunden, deine Seite zu testen, und sammle ehrliches Feedback. Tools wie Hotjar oder Google Analytics helfen dir, das Nutzerverhalten zu analysieren und Probleme zu erkennen.
Praxistipps für eine bessere UX
Keep it simple, but significant
- Reduziere unnötige Elemente und fokussiere dich auf das Wesentliche. Weniger ist oft mehr!
- Nutze klassische Designelemente, die User intuitiv nutzen können. Menüleisten und Buttons sollten so funktionieren, wie User es von anderen Webseiten gewohnt sind.
- Im Hauptmenü sollten sich nicht mehr als 5-7 Menüpunkte befinden, damit User diese einfach erfassen können. 1-2 Dropdownstufen sind möglich, mehr empfehlen wir grundsätzlich nie.
Konsistenz
Dein Design sollte einheitlich sein und zu deiner CI passen, um den Wiedererkennungswert zu steigern. Auch innerhalb der Webiste solltest du z.B. immer die gleichen Überschriften, Farben und Buttons verwenden.
Setze klare Call-to-Actions
Verstecke Buttons wie „Jetzt kaufen“ oder „Kontakt aufnehmen“ nicht – sie sollten sofort ins Auge fallen.
Information Architecture
Nutze eine klare Strukturierung für deinen Content, um ihn für User einfach, gut auffindbar und übersichtlich zu gestalten.
Lesbarkeit
Achte auf hohe Kontraste und eine gut lesbare Schriftart. Texte sollten außerdem immer als Text und nicht auf einem Bild eingebunden werden, damit sie von Suchmaschinen gelesen werden können und die Größe für die mobile Ansicht adaptiert werden kann.
Verringere die Ladezeiten
Achte darauf, deine Bilder und Videos für das Web zu optimieren und nutze spezielle Formate wie WebP, um Ladezeiten gering zu halten. Niemand wartet gerne – und schon gar nicht im Internet. Reduziere unnötige Plugins und investiere in einen schnellen Hosting-Service.
Tipp: Nutze Tools wie Google PageSpeed Insights, um Schwachstellen zu finden.
Bleib aktuell
Inhalte, die nicht mehr stimmen oder zu Fehlermeldungen führen, frustrieren Besucher. Halte alles auf dem neuesten Stand.
Barrierefreiheit beachten
Stelle sicher, dass auch Menschen mit Einschränkungen deine Website problemlos nutzen können – z. B. durch klare Kontraste oder Alt-Texte für Bilder.
Stockfotos meiden
Um einen authentischen Look zu kreieren, solltest du eigene Bilder Stockfotos vorziehen. So vermeidest du, dass du vielleicht dieselben Bilder wie ein Konkurrent einsetzt und schaffst eine echte Verbindung zu deinen potentiellen Kunden. Achte allerdings auf hochwertige Bilder. Du kannst bei uns gerne ein passendes Fotoshooting für deine Website buchen.
Farbpsychologie beachten
Neben deinen CI Farben solltest du dich auch mit der Wirkung von Farben im Allgemeinen befassen. Wichtige Buttons kannst du z.B. in Signalfarben gestalten, damit die User sie auf den ersten Blick erkennen. Lies dazu auch unseren Beitrag zur Farbpsychologie beim Logodesign.
Typografie
Ein großer Teil der Wirkung deiner Website basiert auf der Typografie. Schriftarten können verspielt, technisch, clean oder freundlich wirken. Teste deine Texte in verschiedenen Schriften und entscheide, welche besser zu deinem Unternehmen passt. Es sollte eine websichere Schriftart sein, die in allen Browsern angezeigt werden kann, damit sie nicht bei manchen automatisch ersetzt und dein Design verändert wird. Deine CI Schriftart kannst du also möglicherweise nicht verwenden.
States nutzen
Achte bei deinen Buttons auf Hover-States, damit deine User gleich sehen, dass sie darauf klicken können, wenn sie darüber fahren. Auch durch Formulare kannst du deine User mit entsprechenden States besser navigieren. So kann z.B. das aktuelle Formularfeld hervorgehoben werden und unzulässige Eingaben direkt markiert werden.
Eine herausragende User Experience ist kein Luxus, sondern eine Notwendigkeit für den Erfolg deiner Website. Indem du die Bedürfnisse deiner Nutzer in den Mittelpunkt stellst und kontinuierlich an der Optimierung arbeitest, schaffst du ein positives Erlebnis, das Besucher in treue Kunden verwandelt.